CODIN Compete
Website Development
Website Development
Year
2022
Status
Completed
Client
CODIN
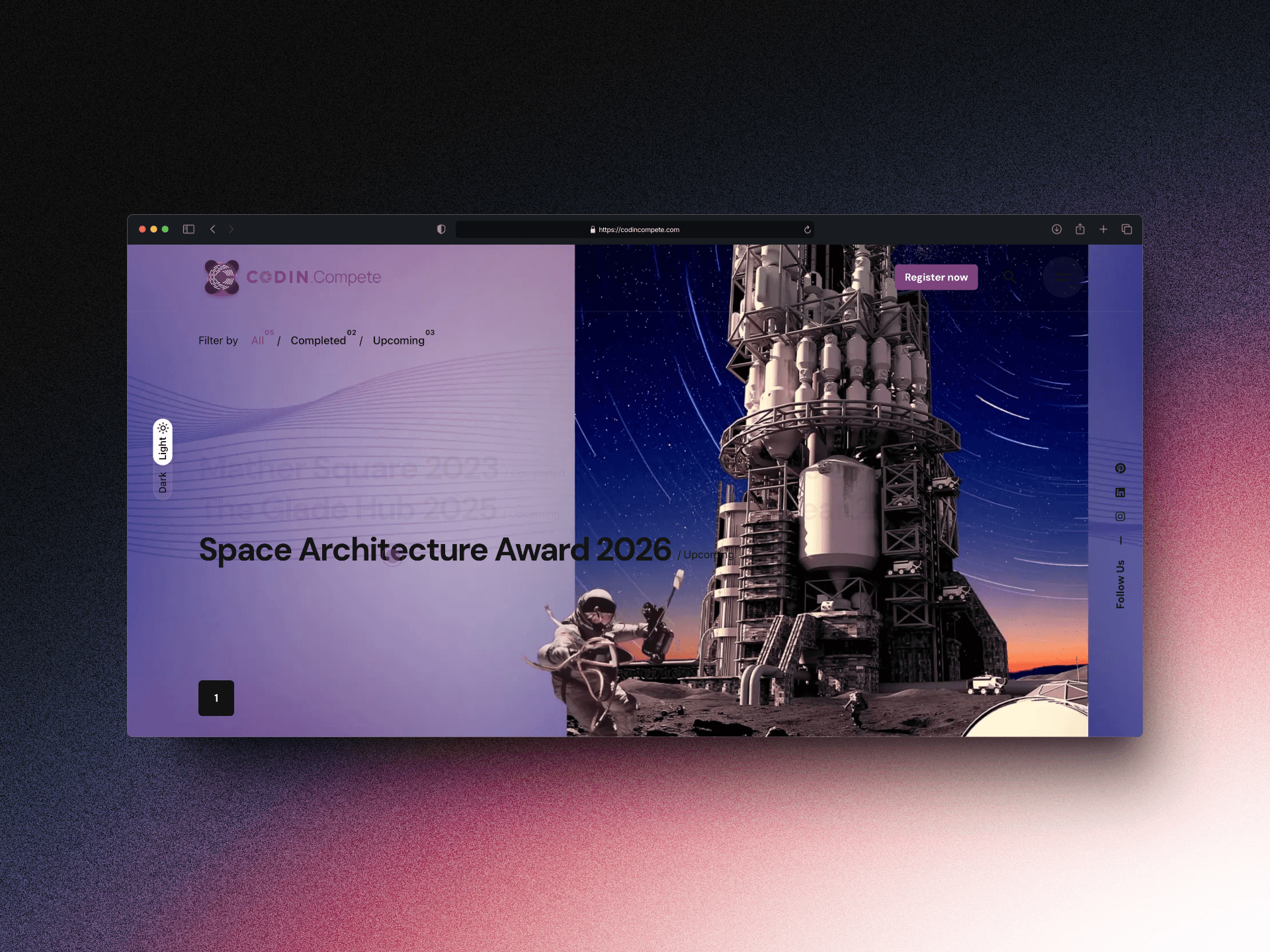
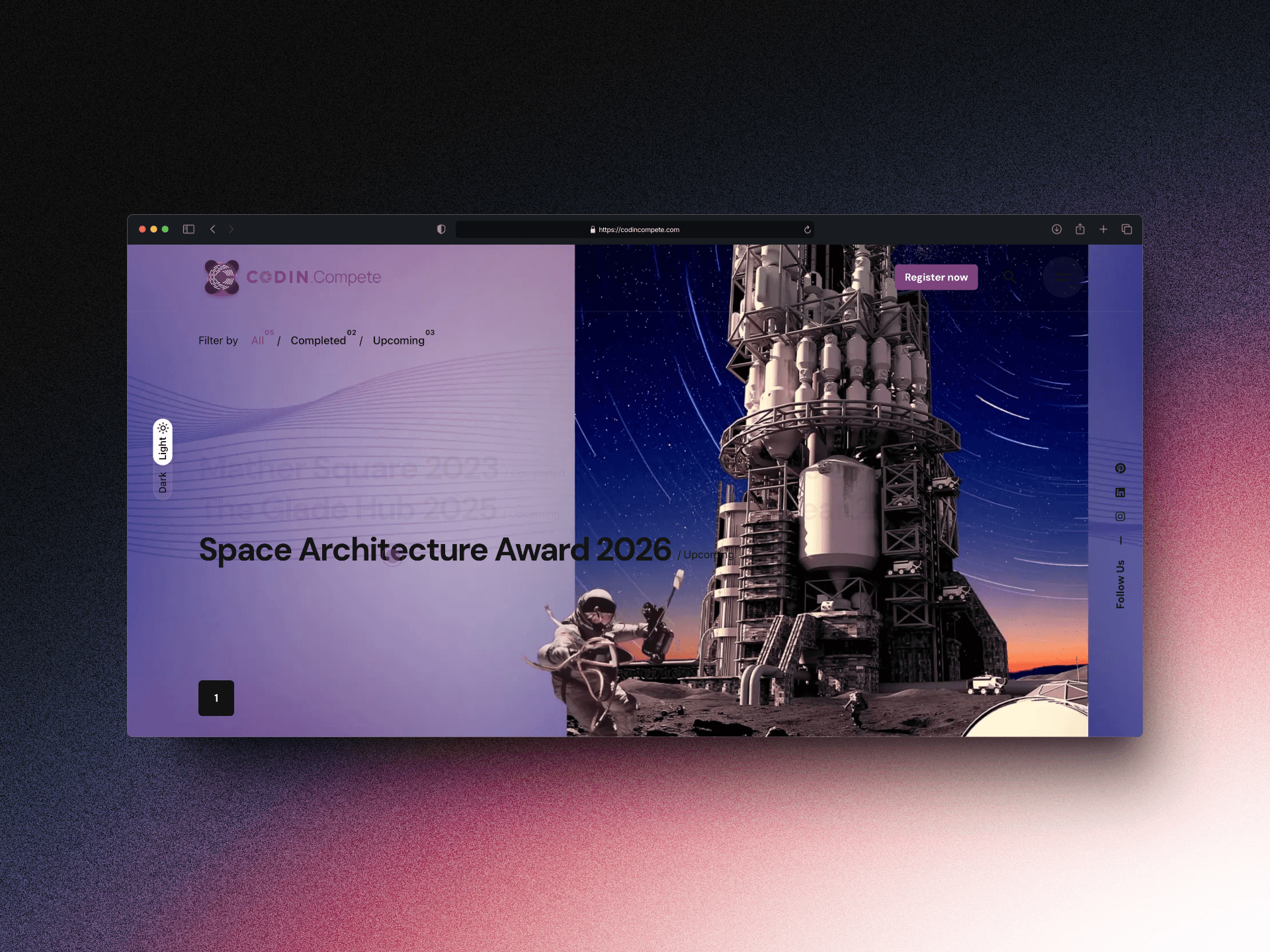
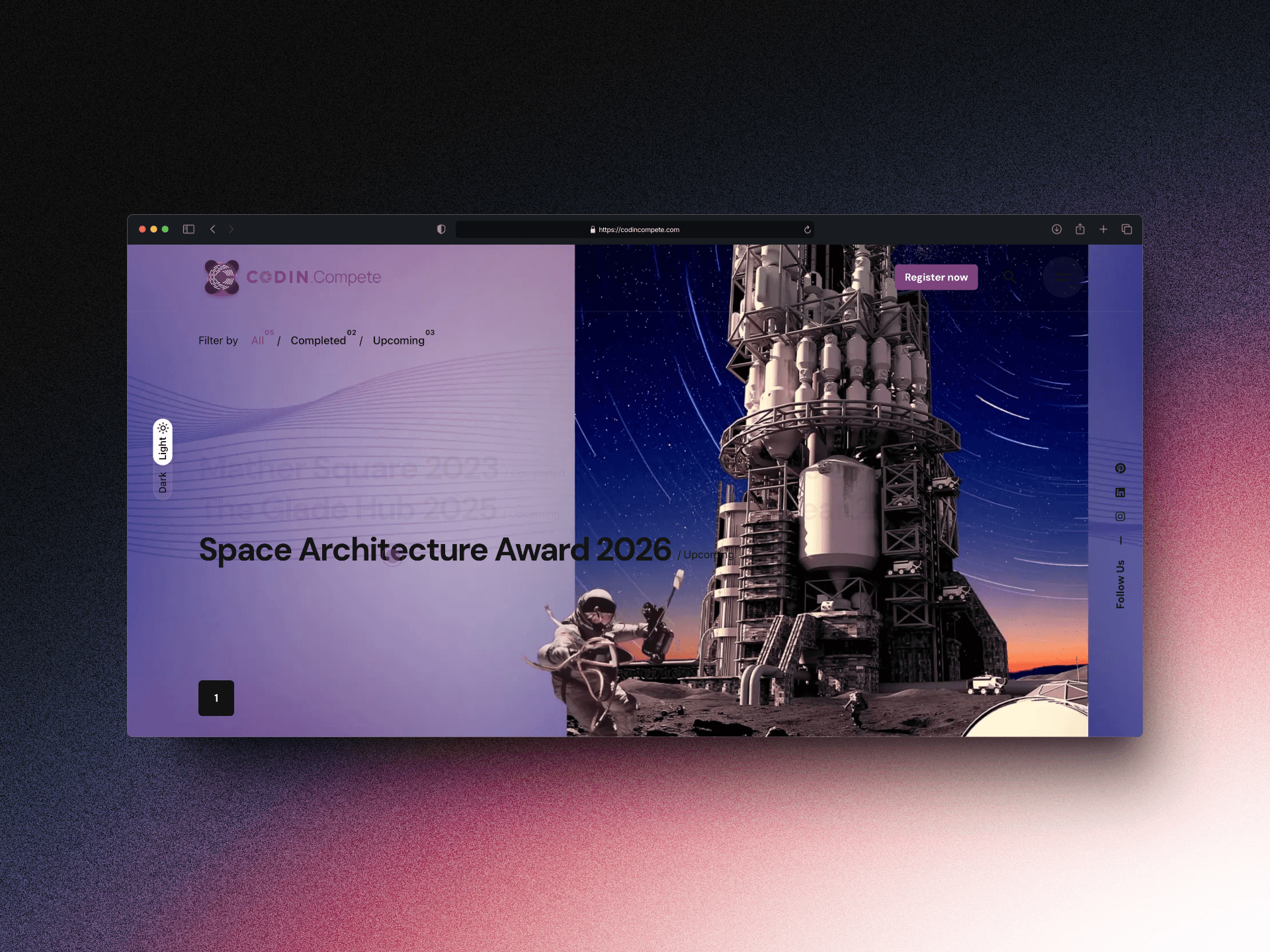
CODIN.Compete, a division of CODIN Global, organizes design competitions to drive innovation by connecting clients with students and professionals in architecture and design. GWD Collective was brought on to create a website with WordPress at its CMS, to manage the platform’s design competitions. This involved designing, coding, and deploying the site on a hosting platform, in line with CODIN’s UI/UX guidance.
The website needed to support multiple competition themes, each with its own distinct color scheme to create a unique atmosphere for individual events. We achieved this through dynamic background changes on hover, providing a seamless, visually engaging experience that maintained a cohesive brand presence.
Further, the website was optimized by using modern image formats like WebP and AVIF, which enhance loading speeds. We also implemented static page caching and minified JavaScript to reduce server resource usage. Additionally, resources were placed behind a CDN to ensure they load from access points closer to the user, hence improving page-responsiveness.
CODIN.Compete, a division of CODIN Global, organizes design competitions to drive innovation by connecting clients with students and professionals in architecture and design. GWD Collective was brought on to create a website with WordPress at its CMS, to manage the platform’s design competitions. This involved designing, coding, and deploying the site on a hosting platform, in line with CODIN’s UI/UX guidance.
The website needed to support multiple competition themes, each with its own distinct color scheme to create a unique atmosphere for individual events. We achieved this through dynamic background changes on hover, providing a seamless, visually engaging experience that maintained a cohesive brand presence.
Further, the website was optimized by using modern image formats like WebP and AVIF, which enhance loading speeds. We also implemented static page caching and minified JavaScript to reduce server resource usage. Additionally, resources were placed behind a CDN to ensure they load from access points closer to the user, hence improving page-responsiveness.